How To Use Expo CLI Tool
If you haven’t read “Which is Better? ExpoCLI Tool or React Native CLI“, please visit this post at first.
Start Expo CLI Tool
After Install, start Expo CLI with the “npm start" command.
Example:
npm start
> @ start C:\test-project
> expo start
Starting project at C:\test-project
Expo DevTools is running at http://localhost:19002
Opening DevTools in the browser... (press shift-d to disable)
Starting Metro Bundler on port 19001.
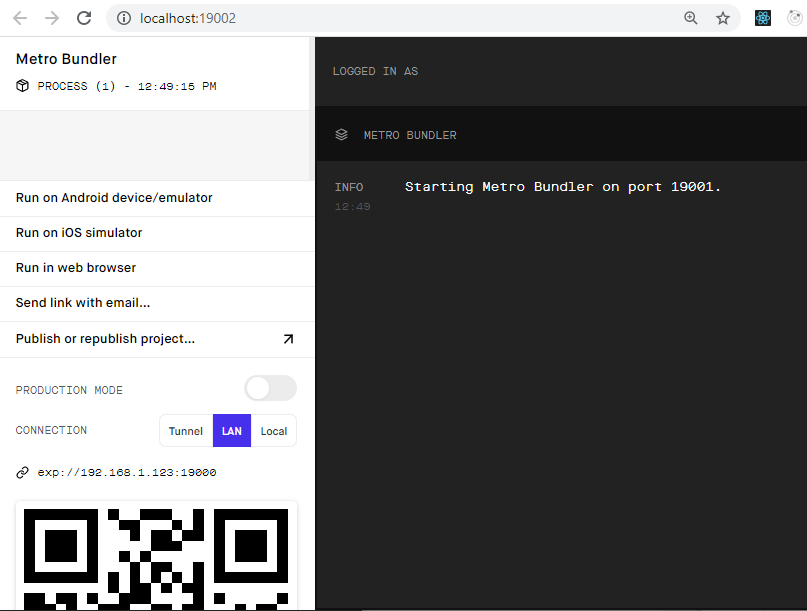
exp://192.168.1.123:19000The browser is automatically popped up and the control panel is shown.

Use a Real Smartphone Device for Development
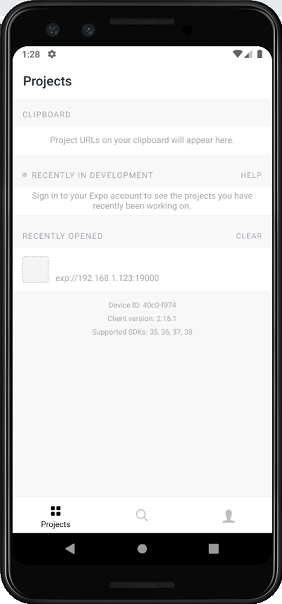
Download Expo CLI application from google play (android) or App store (ios), then with that application, scan the QR code displayed on the above control panel.
Use Emulator for Development
You need to Setup Emulator beforehand. Here are the official instructions to setup emulator.
iOS simulator:
Android Studio Emulator:
After you setup emulators, by pressing the following keys, emulator devices can be used for developments.
To run the app with live reloading, choose one of:
• Scan the QR code above with the Expo app (Android) or the Camera app (iOS).
• Press a for Android emulator, or w to run on web.
• Press e to send a link to your phone with email.
• Press s to sign in and enable more options.Example: Android

How To Debug
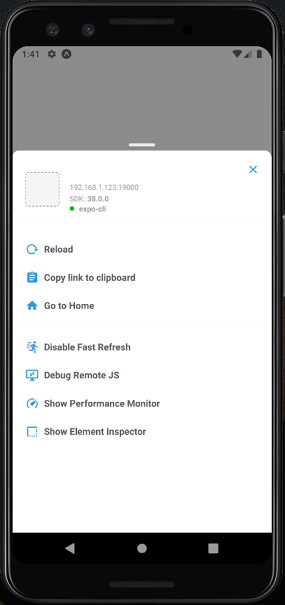
In android case, Press [Ctrl] + [m] key on your emulator. The debugging menu will appear. Select [Debug Remote JS].

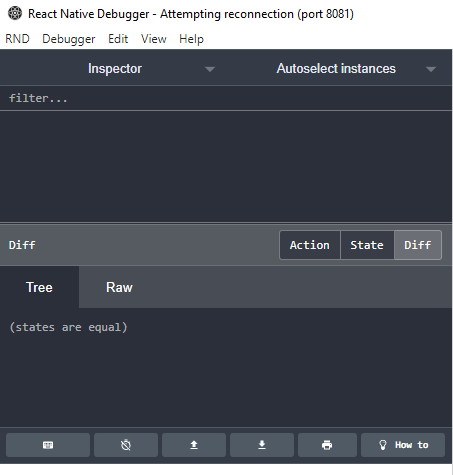
React Native Debugger
However, I recommend to use “React Native Debugger".

You can download it at the following GitHub page.












Discussion
New Comments
No comments yet. Be the first one!